こんにちは。un bijour 鈴木です。
今月も、あと数日。
起業について考え始めたばかりと思っていましたが、もう5ヶ月経ってしまいます。なのにブログ更新が低め・・・(苦笑
今日は私のお仕事について少し書いてみようと思います。
今タイムリーでしている仕事は2件のホームページリニューアル案件。
そのうちの1つのお話を書きます。
リニューアルする理由
その方のサイトを拝見すると
ワードプレス有料テーマの「white studio」を使用されていました。
そして、一度他社の方がTOPページだけを変更されています。
私にお話が来たときのお客さまはこのようなお悩みをお持ちでした。
- TOPページが好きではない。
- 優しい大人の女性をイメージさせるTOPがいい。
- TOPをカスタマイズしてもらったらTOPの写真やテキストの変更ができなくなってしまった。
- ブログはたくさん書いてあるので、新たに1から作り直すのはもったいない。
- 今後、自分でテキストや写真を入れ替えたい。
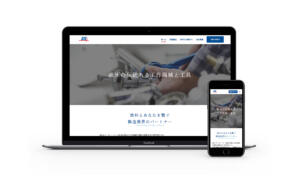
ワードプレス有料テーマの「white studio」
私自身、有料テーマ「whitte studio」を触ったこともなかったので、まずはどんな形で作られているのか調べるところから。
white studioは「シンプルでおしゃれなワードプレステンプレート」をいくつか販売しているMinimal WPのテンプレートの1つです。
他にも何個かあるのですがwhite studioテンプレートは、企業サイト・ビジネスに特化しているようです。
個人的な印象としては下記が挙げられます。
- TOPページが他の記事と違い、ウィジェットで組めるようになっている
- 基本的に初心者向けで、そのテーマをそのまま使う(カスタマイズしない)もの
- TOP画像がPCとスマホで分けられない
- 初心者でも簡単にサイトが作れるのが売りのため、サイト側のSEO対策はあまり高くない
white studioの構成にご自身の構成がそのまま当てはめられる場合は、簡単に作られるので初心者の方にオススメです。
ただ逆に慣れてきてデザインにもオリジナル性を出したいなどカスタマイズしたくなってくるかと思うので、そうなった場合のことも少し考えておいた方がいいと思います。
カスタマイズする場合は、自分でhtml/cssを勉強するか、わかる人(個人や制作会社)に頼むことになります。
ワードプレス有料テーマ white studioのサイトはこちら
個人的に、TOPのメインビジュアル画像の部分がもうちょっとカスタムしやすければいいのになーと思いました。
というのも、
メインビジュアルに指定できるのが画像だけで、テキストが入れられないんです。
なので、テキスト入れたい場合はテキスト入れた状態で画像にし、それをUPします。
また、「whitte studio」のウィジェット機能を使ってメインビジュアルを設定すると、パソコンとスマホで別の写真の自動切り替えをする設定がありません。
PCの写真を設定するだけで、スマホで見るとその画像が小さくなる仕様です。
これもちょっと初心者の人には使いづらい点かなと思います。
今回の案件ではメインビジュアルにテキストを入れたく、でもテキスト入れた画像をそのままセットすると、スマホの場合、字が読めないくらい小さくなってしまうので、「whitte studio」のウィジェット機能を使わず、大本のファイルをいじりました。
なので、メインビジュアル に関してはクライアントが自由に写真入れ替えできません。
ここは要望に応えられず残念です。
カスタマイズできる側から見ると
知識のある人にとってはカスタマイズ性、拡張性があります。
テンプレートなので買い切り型になり、サイト側での更新がありません。
なので親テーマ、子テーマ気にせずテーマファイルをガンガンカスタマイズできます。
(プラグインの更新はあります。)
(最悪万が一のことも考えて、カスタマイズするときは必ず元ファイルをバックアップしておきましょう!)
私の場合はTOPページの構成そのものを変えたかったので、ウィジェットの追加をしたり、カスタム投稿を追加したりしました。
そうすることによって、クライアントの「自由にテキスト・写真を変更したい」という要望にできる限り応えることができます。
メインビジュアルはダメでしたが・・・(涙
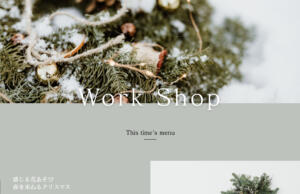
TOPページ以外のカスタマイズ
「whitte studio」はTOPだけがウィジェットで指定できるようになっているので、基本的にブログ記事や他の固定ページのレイアウトは全て一緒になります。
でもブログ記事と固定ページは別物だとわかるようにしたいですよね。
クライアントの「写真やテキストを自由に入れ替えしたい」、この要望もあるので、他の固定ページは見出しの色を変えるなどしてブログ記事との差別化を図りました。
こうすることによって、クライアントの要望にもバッチリ応えられたので喜んでいただけました!
(私も嬉しい!!)
有料テーマのカスタマイズについて
昨年中頃までは自由なデザインを再現するために、ワードプレスのサイト構築は1からオリジナルで作った方がいいと思っていました。
でもそれって実は、勝手な思い込みじゃないか?と最近本当に思います。
理由
- クライアント側で好き勝手に写真やテキストが変更できない
- ちょっとの変更でも制作側に頼むことになる
- 料金も発生するし、すぐに変えれないので変更しなくなる
- できたばかりのホームページはステキだけれどwebの世界はスピードが速い。
なので変更できない場合、すぐにホームページの内容が古くなってしまう - 結局PDCAを回せず、活かしきれないで放置
この流れになってしまうと思うんです。
(実際にそういうクライアントも見てきました。)
クライアントもそうですが、作った制作者側も放置状態のホームページを見て寂しくなってしまったり。。。
でも、有料テーマのカスタマイズを使えば、最近のテーマはブロックエディタ対応なので、クライアントご自身でテキスト変えたり写真変更ができるんですよね。
構成だって各ブロックの矢印押せば簡単に移動できて変更できちゃうし。
なので私は100%完璧なデザインはできないけれど、有料テーマのカスタマイズでPDCAを回す方がこれからの時代に合っていると思っています。